目次
PageSpeed Insightsで、サイトを計測してみた


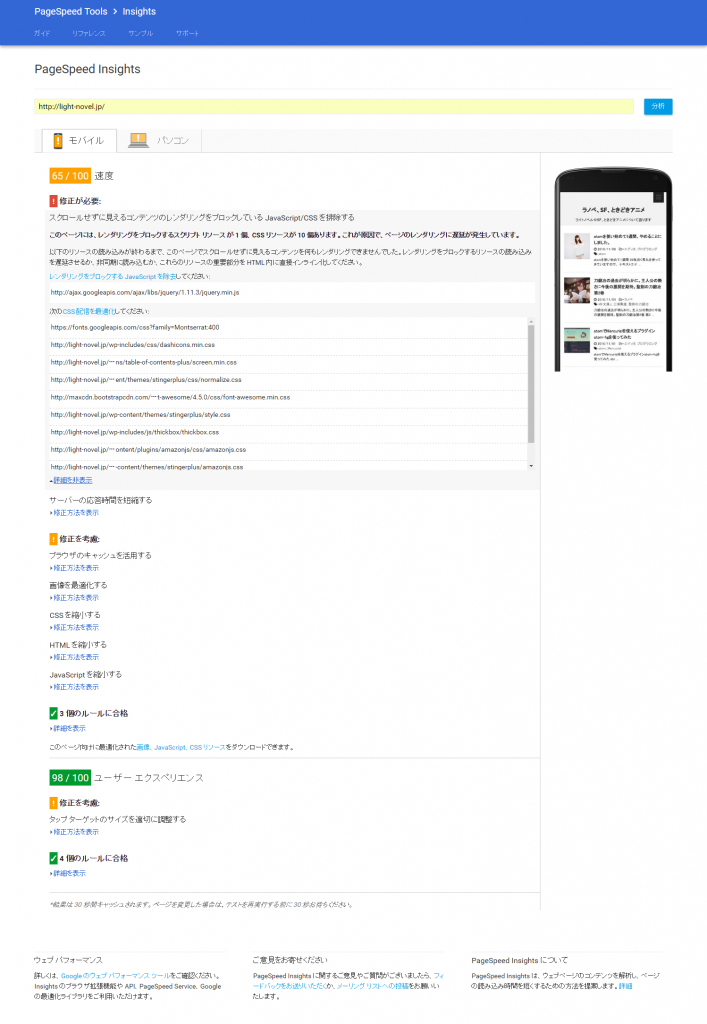
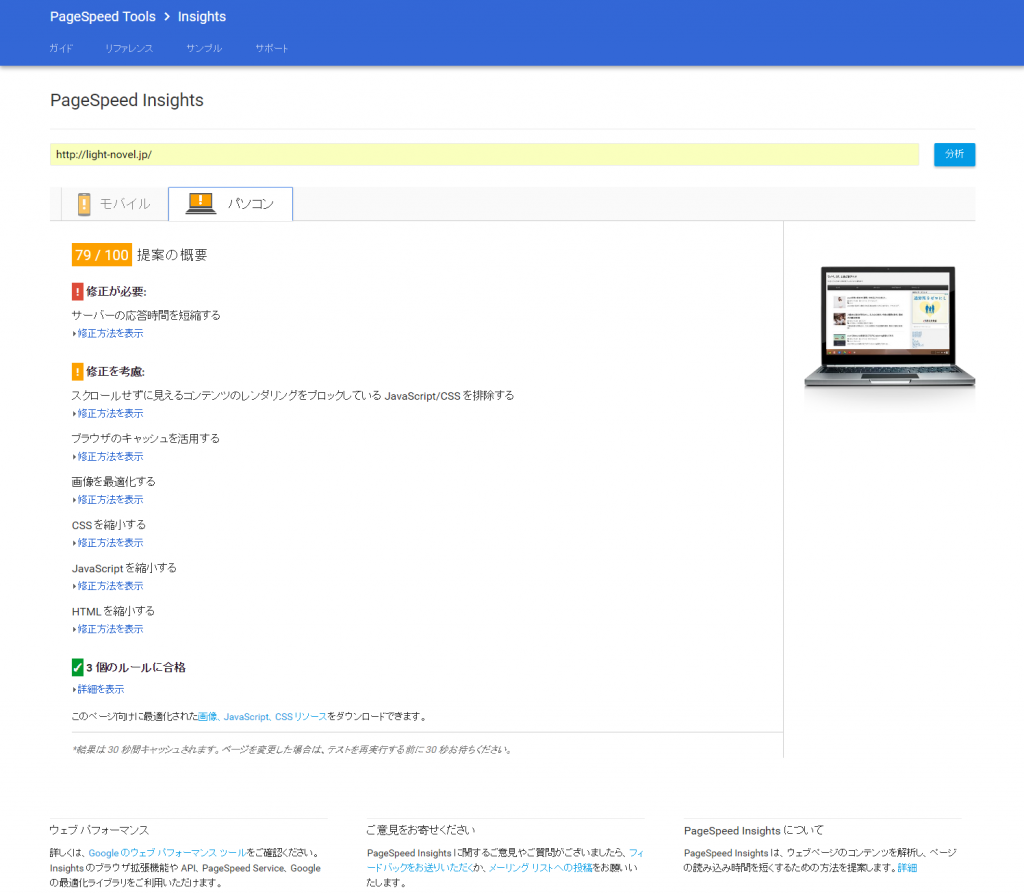
上記は計測した結果です。
モバイルで65/100
パソコンで79/100
という結果でした。
「修正が必要」という項目に
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」
「サーバーの応答時間を短縮する」
というものがあります。
そう言えば、以前「W3 Total Cache」というプラグインを使用していましたが、
トップページに新着記事が表示されないとか、
Googleのクロールでエラーが頻発するなどのトラブルが頻発したため、
使用を停止していました。
「WP Fastest Cache」プラグインを導入
調べたところ、「WP Fastest Cache」というプラグインが
使いやすくてトラブルも少ないということで、これを使ってみることしました。
インストールはいつもと同じで、管理画面のプラグインの新規追加ページを開き、
右上の検索ボックスに「WP Fastest Cache」と入力します。
検索結果に「WP Fastest Cache」が表示されるので、
「今すぐインストール」をクリックします。
インストールはこれで完了です。
インストールされると管理画面の左メニューに
「WP Fastest Cache」プラグインのメニューが追加されるのでこれをクリックします。

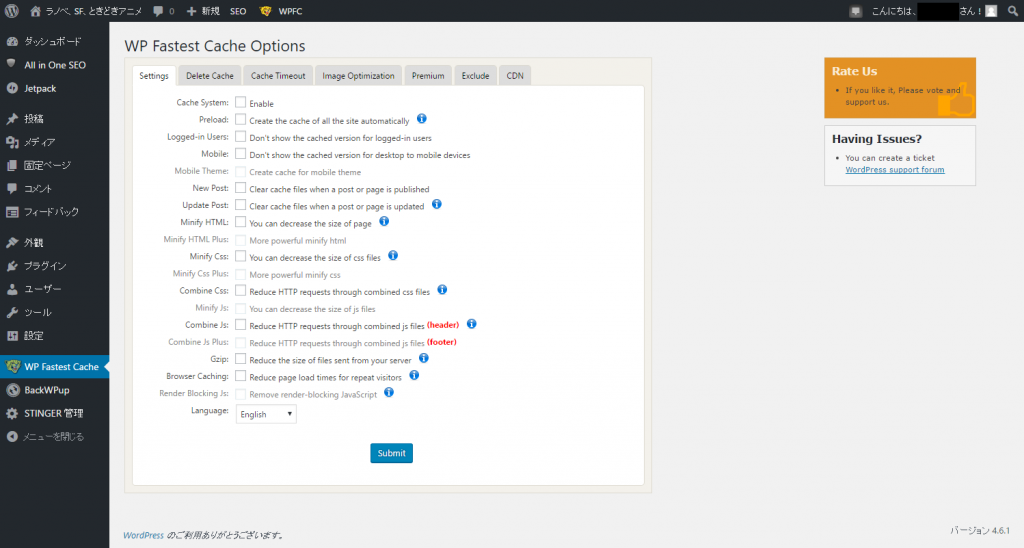
最初、言語が英語になっているので、日本語に切り替えましょう。
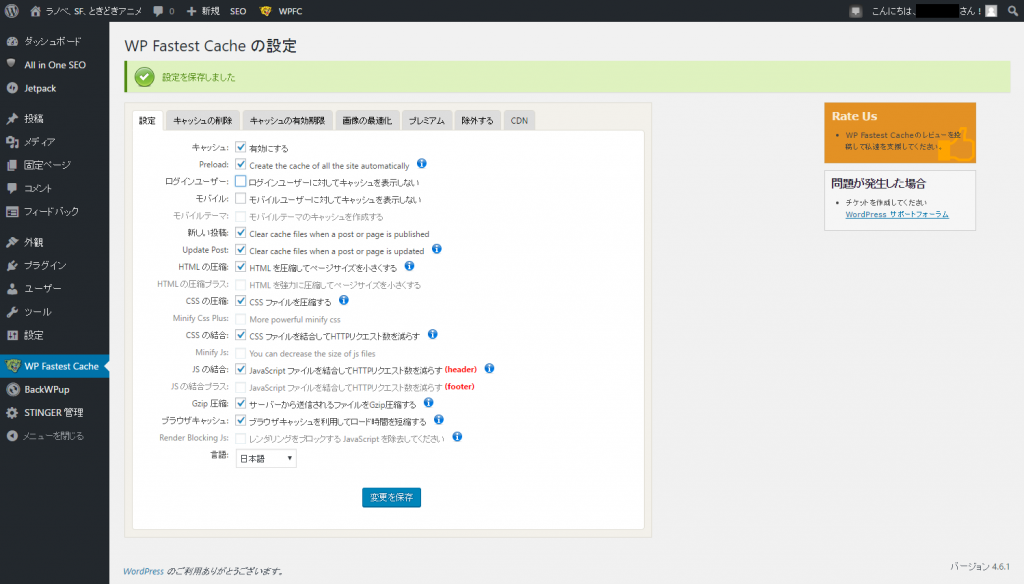
日本語に切り替えたら、チェックを入れていきましょう。

私の設定は
「ログインユーザーに対してキャッシュを表示しない」と
「モバイルユーザーに対してキャッシュを表示しない」だけチェックを外し
他の項目は全てチェックを入れています。
「ログインユーザーに対してキャッシュを表示しない」は、
ログイン状態でサイトを確認することが多いので
ログインユーザーでキャッシュを表示しなくすると
通常ユーザー(非ログインユーザー)が見ている状況と
差異が出てしまうと考えたからです。
「モバイルユーザーに対してキャッシュを表示しない」については、
現在多くの人がモバイル(スマホ)からネットを見ている状況なので
これはチェックせずにモバイルユーザーに対してもキャッシュを表示するようにします。
「WP Fastest Cache」プラグインを入れた効果は?
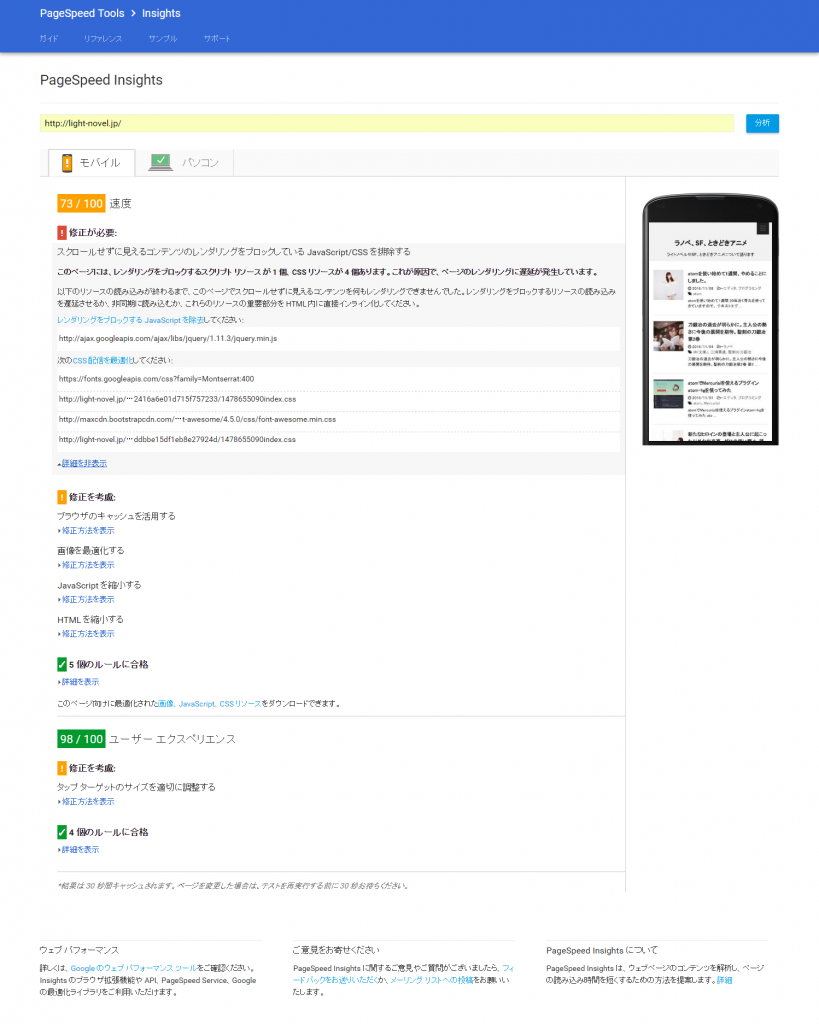
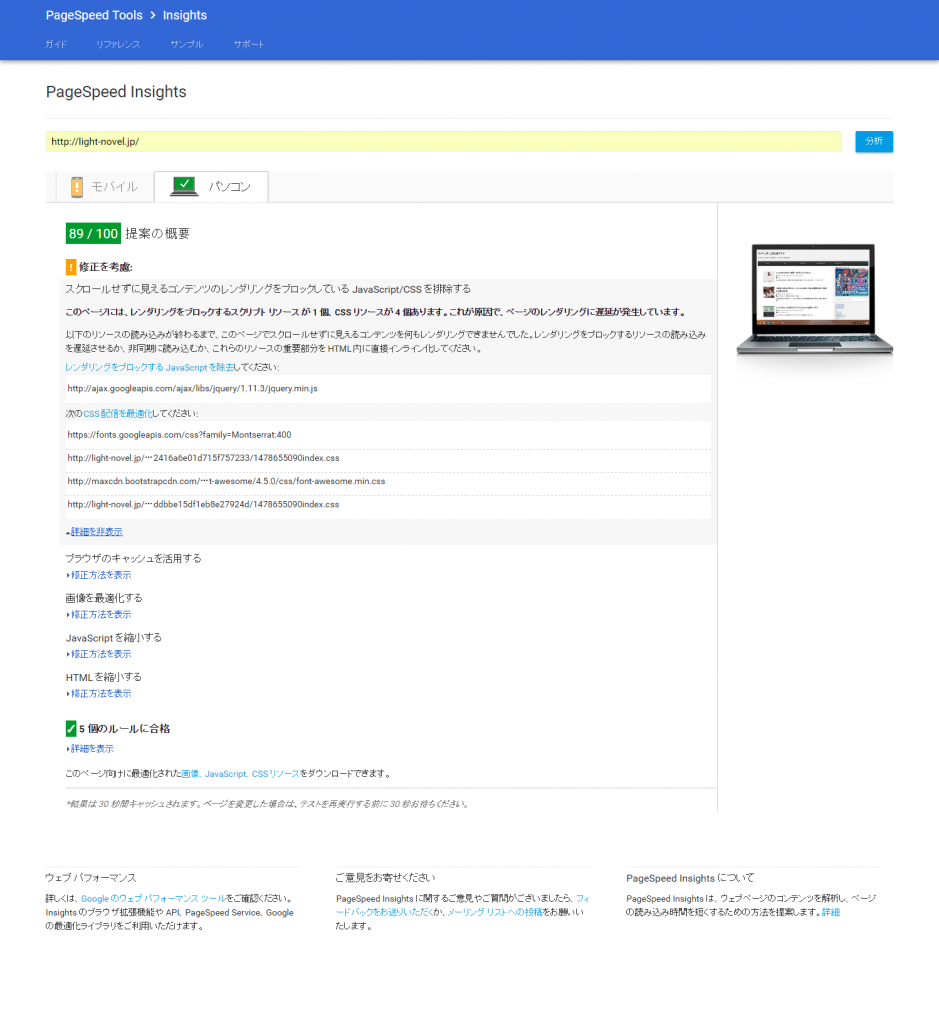
「WP Fastest Cache」プラグインを導入した後に計測した結果です。


モバイルの結果は73/100、パソコンの結果は89/100と、
モバイルで8点、パソコンで10点の改善が見られました。
モバイル、パソコンとも「修正が必要」の項目から「サーバーの応答時間を短縮する」がなくなり
「○個のルールに合格」の項目に移動しました。
「サーバーの応答時間を短縮する」については、「WP Fastest Cache」は効果を発揮し、
点数アップに寄与しているようです。
ただ、モバイルの「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」は「修正が必要」のままでした。
「WP Fastest Cache」のプレミアムバージョンを購入すると、以下の機能が追加されるようです。
- 画像の最適化
- モバイルキャッシュ
- HTML の圧縮プラス
- JS の結合プラス
- Minify Js
- キャッシュの削除履歴
- キャッシュの統計
「WP Fastest Cache」でこれ以上の改善をするにはプレミアムバージョンを購入するしかなさそうです。
$39.99なので、このブログの人気が出て「表示が遅いぞ!」という状況になったら導入を検討してみます。
